Structured data (Schema markup) is a cornerstone of modern SEO. It helps search engines understand your content, leading to rich search results like featured snippets, product carousels, and knowledge panels. However, implementing Schema at scale becomes challenging for websites using custom content management systems (CMS) such as Webflow, Drupal, or headless setups. These platforms often lack WordPress-like plugins, forcing teams to rely on costly third-party tools or complex manual coding.
Enter Screaming Frog, a powerful web crawler best known for technical SEO audits. Its JavaScript rendering feature allows you to analyze and manipulate fully rendered pages, making it an ideal tool for generating and validating JSON-LD Schema markup across large websites.
In this guide, we’ll explore how to automate Schema implementation at scale, even on CMS platforms that lack native support.
Many teams deprioritize Schema due to competing development priorities or underestimating its SEO impact. For instance, a blog without Article Schema may miss out on rich snippets, while product pages lacking Product markup won’t appear in shopping carousels.
Screaming Frog uses a headless browser (Chromium) to crawl pages exactly as a user or Googlebot-would see them. This means it processes JavaScript, AJAX, and dynamically loaded content, providing an accurate snapshot of the rendered DOM.
Accurate Analysis: Many CMS platforms inject content via JavaScript, which traditional crawlers miss.
Google’s Perspective: Since Google renders JavaScript, Screaming Frog’s JS rendering ensures your Schema is visible to search engines.
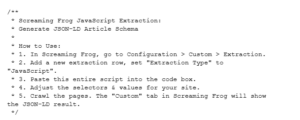
Build reusable templates with placeholders. For example, a blog post template:
Use variables like {{PageTitle}} or {{AuthorName}} to map page-specific data. Click on the link below to get a more complete template for a blog schema data.
Use an AI tool like ChatGPT, Perplexity, DeepSeek, etc to create a custom JavaScript that would extract information for your schema template using important identifiers like ID, Classes or Attributes from your page source code to create a script that will read certain parts of your website (like the blog section) to render the JS within screaming frog and generate schema at bulk.

Once you have ensured that the script that is created generated a perfect schema using screaming frog for a specific use case (a website), save it at a suitable place for future use.
Click in the link below to get a workable JS template which can be directly used with ChatGPT o1 to edit and reuse.
Custom JS for Schema Generation

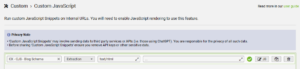
To enable JS rendering, go to: Configuration>Spider>Rendering and select JavaScript.

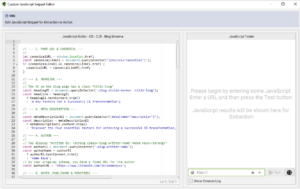
For testing go to: Configuration-Spider-Crawl-Custom-Custom-Custom JavaScript, then expand the JS snippet bar by clicking on the expand arrow icon to test your code on a specific blog URL.
Once you have ensured that the schema is generated properly without any error, implement it on the blog page and test it using Google Rich Results Test.




Implementing JSON-LD Schema at scale is achievable, even without WordPress plugins. By combining Screaming Frog’s JavaScript rendering with smart templating, you can:
Start with a pilot (e.g., blog posts) before scaling to product/category pages.
Share this blog